

Before creating one you must first be clear on why it’s important.
WEB DESIGN WIREFRAME ADOBE XD TUTORIAL HOW TO
How to create a wireframeĬreating a wireframe can be deceptively simple.
WEB DESIGN WIREFRAME ADOBE XD TUTORIAL SOFTWARE
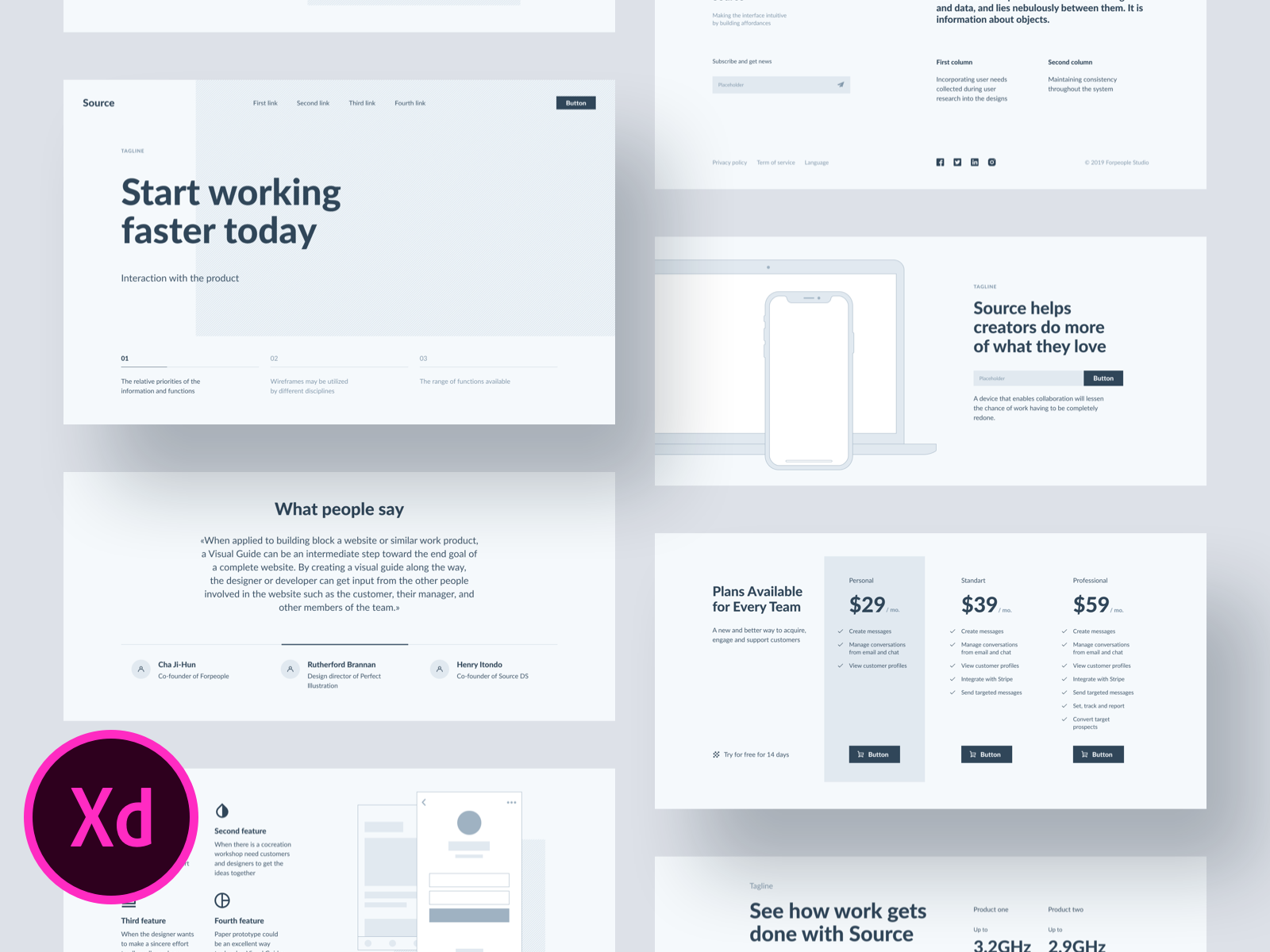
Using wireframe software also allows multiple people to work on a single wireframe at the same time.Įxample of website layout wireframe, including design elements like the footer, header, and navigation. Everything is in grayscale or black and white. A mid-fidelity wireframe uses some images and sample text but does not include color. These details are important because they help orient the user with the content.Īnother benefit of using digital software is that it helps to set up the next level of fidelity.

Typing the labels ensures readability but also establishes consistency with all written text. If the written text isn’t clear, then it can then cause failures or confusion during the usability test. For example, when creating a faceted navigation, labels are important. This will take more time, but it can enhance your team’s collaboration and will provide clear details to help with the accuracy of the prototype. The goal is to make sure that all team members can read and understand the sketches.ĭigital software, such as Adobe XD, is a useful tool for wireframing. You can use a dark pen on paper, a dry erase marker on a whiteboard, or a sharpie marker on oversized butcher paper. Hand sketches are one way to create lo-fidelity wireframes. UI/UX designers working on new website wireframe. They provide key insights that will either keep the team moving forward or suggest the need for more data. Wireframes give you assurance throughout the ideation and usability testing phase. Rather than waiting until the final solution is in the hands of the users to discover errors, you can catch them sooner. The design elements must then accommodate this behavior and platform, and planning this out is a big part of the wireframing process.įinally, wireframes are a type of risk reduction, providing a preview to the final solution and saving valuable time. Doing this will require more screen real estate in order to see the different options. At home, they visit the website on their desktop and compare the product with other models. They look up the product on their mobile phone first and save it to look at it later. For example, someone may be at a festival with friends and learn about a product they want to purchase. This is especially important for responsive design, allowing for a seamless transition between the desktop experience and the mobile experience. This will simplify the layout of a page, so the user doesn’t get overwhelmed with visual information. Visual hierarchy establishes order and visual priority among the different design elements on the page or screen, using design principles like contrast, balance, and scale to make certain elements stand out. It allows you time to think about the visual hierarchy of each page, one of the most influential design principles.

They also encourage innovation and mistakes along the way since the wireframes aren’t final, they provide useful information for future improvements.Ī wireframe also helps you think about your ideal user flow. Think of them as a communication tool: they’re an opportunity to articulate ideas visually and get the whole team on board before you build out your actual product. Wireframes are an important step in the UX design process because they provide a clear direction of where to go with a design.


 0 kommentar(er)
0 kommentar(er)
